
10 Tips To Optimize Your Website For Mobile
In today's ever-evolving digital landscape, mobile devices have cemented their place as primary gateways to the internet. With over half of global web traffic originating from mobile, ensuring your website shines on smaller screens is no longer just a 'nice to have'—it's a necessity. If you've ever squinted at tiny text, struggled with non-responsive designs, or waited forever for a page to load on your phone, you know just how crucial mobile optimization is. Whether you're a seasoned developer or a business owner striving to reach your audience effectively, understanding the best practices for mobile optimization can set you apart in this mobile-first era. Dive in as we unpack the top 10 tips to mobile optimization techniques that every modern website should employ.
Why Mobile Optimization is Important in SEO
In the realm of SEO, mobile optimization has risen to paramount importance, largely driven by the dramatic shift in user behavior towards mobile device usage. With the majority of online searches now initiated from smartphones and tablets, search engines like Google have taken note, adjusting their algorithms to prioritize mobile-friendly websites. This emphasis reflects the search engines' commitment to providing users with the best and most relevant user experience, which, in the mobile age, means swift-loading, easily navigable, and readable content tailored to smaller screens. In essence, if a website isn't optimized for mobile, it not only alienates a vast segment of its audience but also risks its standing in search engine rankings, potentially diminishing its online visibility.
Key Points Explaining the Importance of Mobile Optimization in SEO:
- User Behavior Shift: Most online searches now come from mobile devices, making it essential for businesses to cater to this audience.
- Search Engine Rankings: Search engines prioritize mobile-friendly websites, potentially penalizing those that aren't optimized.
- User Experience: Mobile optimization ensures a smooth and engaging user experience, leading to longer site visits and increased conversions.
- Page Load Times: Mobile-optimized sites typically load faster, reducing bounce rates and positively impacting SEO.
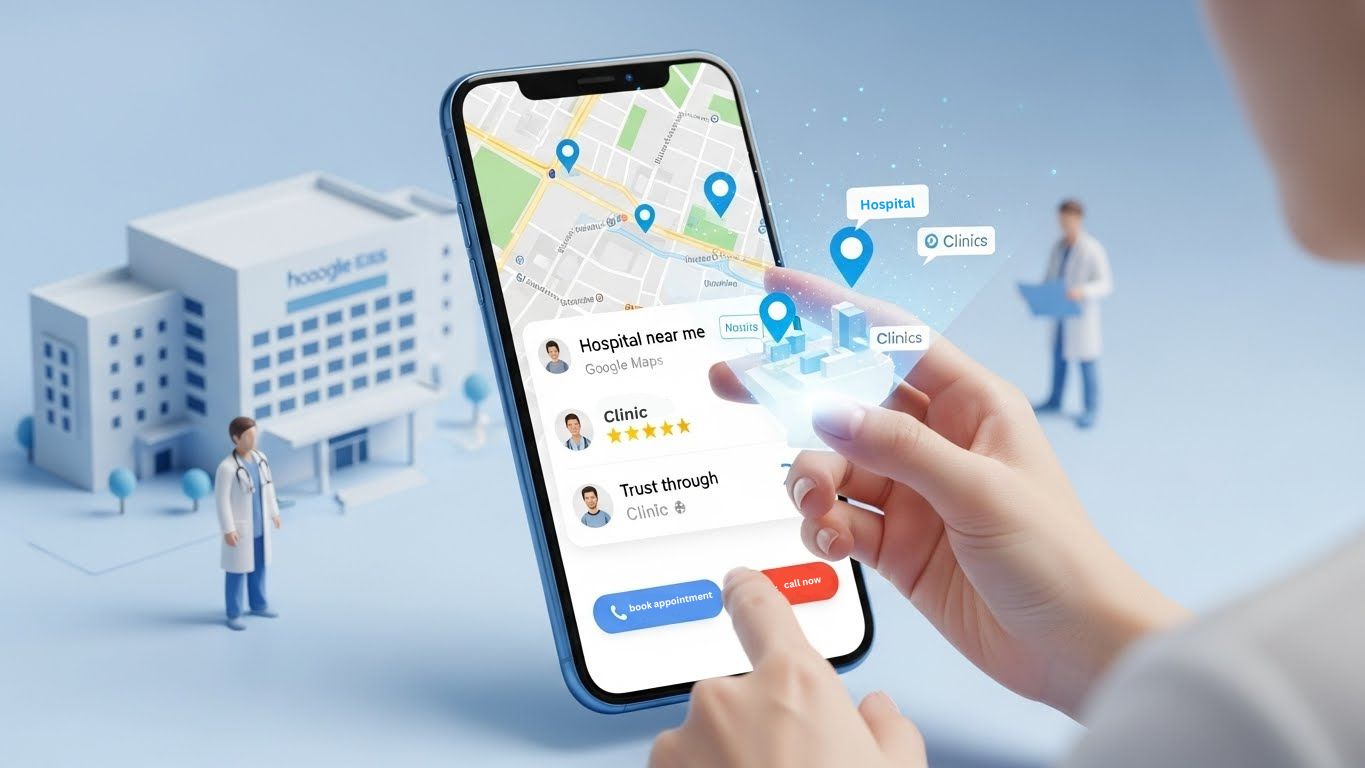
- Improved Local SEO: Mobile searches often have local intent, and optimized sites can better cater to local search queries.
- Competitive Edge: An optimized site can set you apart from competitors, leading to more traffic and potential revenue.
- Consistency Across Devices: Mobile optimization ensures content is uniformly accessible, whether accessed via desktop, tablet, or smartphone.
- Reduction in Bounce Rate: Mobile users are likely to leave if a site isn't optimized, negatively impacting SEO metrics.
- Future-Proofing: As technology leans further into mobile and wearable devices, optimizing now prepares businesses for the future.
- Building Trust with Users: A mobile-friendly site shows users that a business is current and values its online audience.
What Does Google Say About mobile optimization
Google has consistently emphasized the importance of mobile optimization, reflecting its commitment to delivering the best user experience possible. Over the years, Google has provided guidelines, tools, and updates related to mobile optimization. Here's a summary of what Google has said and done about it:
- Mobile-First Indexing: In the latter half of the 2010s, Google started transitioning websites to mobile-first indexing. This means Google predominantly uses the mobile version of the content for indexing and ranking. By March 2021, Google announced that it had switched over to mobile-first indexing for the entire web.
- Responsive Web Design: Google recommends responsive web design as a key design pattern. This means that a site's design should adapt and display well on screens of all sizes.
- Page Experience & Core Web Vitals: Google's Page Experience Update, which includes factors like Core Web Vitals, assesses the quality of a user's experience on a webpage. Metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) are crucial for mobile experience.
- Mobile Usability Tool: Through Google Search Console, webmasters can access the 'Mobile Usability' report which highlights any issues that mobile users might face when accessing the site.
- Accelerated Mobile Pages (AMP): Google introduced AMP to help webmasters create pages that load quickly on mobile devices. While not a direct ranking factor, it can influence mobile user experience positively.
- Avoiding Intrusive Interstitials: Google advises against using pop-ups or intrusive interstitials that might disrupt the mobile user's experience, indicating that this could negatively impact rankings.
- Tools and Testers: Google provides tools like the Mobile-Friendly Test to allow site owners to check the mobile-friendliness of their pages.
- Local Searches: Google acknowledges the rise in local searches made from mobile devices. As such, having a mobile-optimized website is essential for local businesses to appear in local search results.
- Avoiding Flash: Google has recommended avoiding Flash for years, as it's not commonly supported on mobile devices.
- Content & Links: For mobile-first indexing, Google advises ensuring that the mobile site contains the same essential content as the desktop site. This includes text, images (with alt attributes), and videos.
Google's stance on mobile optimization is clear: it's indispensable. As the leading search engine, Google's emphasis on mobile optimization has heavily influenced web development and SEO practices worldwide.
List Of 10 Tips To Optimize Your Website For Mobile
Understanding Mobile SEO
Mobile SEO, or mobile search engine optimization, refers to the practice of optimizing a website to ensure it ranks well and provides an outstanding user experience on mobile devices. This form of optimization is crucial because of the increasing prevalence of mobile search queries, with a significant number of users now accessing the internet primarily through their smartphones or tablets. Mobile SEO encompasses various elements, from ensuring the site loads quickly and displays correctly on smaller screens, to making sure the content is easily readable and navigation is user-friendly.
-
Definition and Significance: Mobile SEO involves adapting a website’s design, content, and structure to ensure optimal performance and user experience on mobile devices. It is significant because it directly influences a website’s visibility on search engines when queries are made from mobile devices. Given the substantial volume of mobile searches, failing to implement mobile SEO could result in a loss of traffic, potential customers, and revenue. Moreover, since Google uses mobile-first indexing, the mobile version of your site is used for ranking and indexing purposes, making mobile SEO indispensable for good search engine performance.
-
Mobile vs. Desktop SEO: While the core principles of SEO remain consistent across mobile and desktop, there are key differences in implementation and focus areas. Desktop SEO tends to emphasize a broader user experience, with a focus on rich content, multimedia, and extensive navigation. Mobile SEO, on the other hand, requires a focus on speed, simplicity, and accessibility. Mobile users are often on-the-go, meaning they have less patience for slow-loading pages or complex navigation. The content must be concise yet informative, images need to be optimized for quick loading, and buttons should be easily clickable. Mobile SEO also places a heavier emphasis on local search optimization, as mobile searches often have local intent.
By understanding the nuances of mobile SEO and its distinction from desktop SEO, businesses and webmasters can ensure that their website is accessible, user-friendly, and poised for success across all devices.
Responsive Web Design
Responsive web design (RWD) stands at the forefront of modern web development, ensuring that websites render well on a variety of devices and window or screen sizes.
-
Importance of a Mobile-friendly Design: As internet consumption patterns shift towards mobile devices, a mobile-friendly design has become more than just a luxury—it's a necessity. Websites that aren't optimized for mobile users risk higher bounce rates, diminished user satisfaction, and potential loss in search engine rankings. With a mobile-friendly design, users experience easy navigation, legible text, and swift loading times regardless of the device they're on, enhancing user experience and engagement.
-
Tools to Check Mobile-friendliness: Several tools can assist in determining if a website is truly mobile-friendly. One of the most widely recognized is Google's Mobile-Friendly Test. By inputting a URL, this tool provides insights into how well a site performs on mobile devices and offers recommendations for improvement. This, alongside other tools like BrowserStack or W3C's mobileOK Checker, can provide comprehensive assessments of a site's mobile compatibility.
-
Using CSS Media Queries: At the heart of responsive design lies CSS media queries. These are pivotal in tailoring content presentation to various screen sizes. By setting specific breakpoints in the CSS code, media queries allow for design adjustments based on device characteristics, such as its width, height, or orientation. This ensures that whether a user accesses a site from a smartphone, tablet, or desktop, the content is presented in an optimized and user-friendly manner.
In essence, responsive web design, bolstered by tools and techniques like CSS media queries, offers a holistic approach to ensuring a consistent and user-centered web experience across diverse devices.
Website Speed Optimization
In the split-second digital age, the speed at which a website loads can significantly impact user experience, bounce rates, and even search engine rankings.
-
Importance of Fast-loading Mobile Sites: With the surge in mobile internet usage, the patience of users has proportionately diminished. A delay of even a few seconds in page loading can lead to a user abandoning the site, potentially resulting in lost opportunities or sales. Additionally, search engines, recognizing the importance of user experience, now factor in site speed as a ranking criterion, especially for mobile searches. A swift-loading mobile site not only retains visitors but also stands a better chance in the competitive realm of search engine rankings.
-
Tools to Measure Site Speed: To ensure optimal loading times, it's essential first to assess the current speed of a website. Google's PageSpeed Insights is a popular tool that offers both performance scores and actionable recommendations for both mobile and desktop versions of a site. Another notable tool is GTmetrix, which provides in-depth analyses, including waterfall breakdowns and performance scores based on multiple parameters. These tools can identify bottlenecks and guide optimizations effectively.
-
Tips for Speed Optimization: A myriad of techniques can enhance website speed, but a few stand out in terms of impact. Compressing images ensures they load faster without compromising on quality. Tools like TinyPNG or Compressor.io can significantly reduce image sizes. Minifying code—be it HTML, CSS, or JavaScript—removes unnecessary characters and spaces, streamlining the code and improving load times. Leveraging browser caching allows frequently-used files to be stored in a user's browser, reducing the need to reload them during subsequent visits, hence speeding up the experience.
website speed optimization is an ongoing process that requires consistent attention. With the right tools and techniques, businesses can ensure their sites remain agile and user-friendly, catering to the ever-demanding expectations of modern users.
User Experience and Mobile Usability
The digital landscape's pivot to mobile has accentuated the significance of user experience and mobile usability, ensuring websites are not only accessible but also intuitive on smaller screens.
-
Importance of Intuitive Navigation: A website's navigation acts as its compass, guiding users to the information they seek. On mobile devices, with limited screen real estate, it's essential that navigation is straightforward and intuitive. Complex or cluttered menus can deter users, leading to higher bounce rates. Streamlined, clear navigation ensures users can easily traverse the site, finding the content or products they desire without frustration.
-
Large, Easily Clickable Buttons and Links: Given the tactile nature of mobile devices, where touch is the primary mode of interaction, buttons and links should be designed with ease of use in mind. Small or closely-packed buttons can result in mis-clicks, diminishing the user experience. Ensuring buttons and links are of a comfortable size and spaced adequately can significantly improve usability, making interactions smooth and error-free.
-
Readable Fonts and Contrast: On smaller screens, legibility becomes paramount. Choosing fonts that are easily readable and ensuring there's sufficient contrast between text and background is crucial. Users should not have to squint or adjust settings to consume content. Adhering to recommended font sizes and maintaining a clear color contrast ensures content remains accessible to all, including those with visual impairments.
-
Avoiding Pop-ups or Intrusive Interstitials: While pop-ups might serve marketing purposes on desktops, they can be particularly disruptive on mobile devices. An unexpected or large pop-up can dominate a mobile screen, obscuring content and potentially leading to inadvertent clicks. It's advisable to use them sparingly or design them specifically for mobile, ensuring they don't degrade the user experience.
In essence, optimizing for user experience and mobile usability isn't just about aesthetics or design choices—it's about understanding and prioritizing the user's journey. In a mobile-first world, ensuring this journey is seamless can spell the difference between a fleeting visit and a lasting engagement.
Local SEO for Mobile
Navigating the confluence of mobile usage and local intent can unlock a treasure trove of opportunities for businesses, emphasizing the critical role of Local SEO in today's digital ecosystem.
-
Importance of Optimizing for Local Searches: With the proliferation of smartphones, users often turn to their devices for quick, location-specific queries like "restaurants near me" or "best coffee shop in [city name]." These searches signify high intent, making it vital for businesses, especially local ones, to optimize for such queries. Ensuring visibility in local searches can drive foot traffic, increase sales, and build local brand recognition.
-
Google My Business Listing: One of the cornerstones of local SEO is a well-optimized Google My Business (GMB) listing. It ensures that when users search for services or businesses in a particular area, your business appears prominently with essential details like location, operating hours, and contact information. Regularly updating the GMB listing, adding high-quality images, and ensuring accurate information can significantly boost local visibility.
-
Incorporating Location-based Keywords: Infusing content with location-specific keywords can enhance its relevance to local search queries. For instance, a bakery in Boston might benefit from content that includes terms like "Boston's best croissants" or "downtown Boston bakery." Such targeted keyword usage can improve rankings for local searches and draw users looking for specific services in particular locales.
-
Importance of Reviews and Ratings: In the age of information, consumers often rely on reviews and ratings to make informed decisions. Positive reviews not only act as endorsements but also influence rankings in local search results. Encouraging satisfied customers to leave reviews, promptly responding to feedback (both positive and negative), and maintaining a high rating can greatly enhance local reputation and search visibility.
Local SEO for mobile bridges the gap between digital presence and physical location, allowing businesses to harness the power of localized intent. With strategic optimization, businesses can position themselves at the forefront of local searches, tapping into a pool of users eager to engage with services nearby.
Structured Data and Schema Markup
In the intricate world of SEO, structured data and schema markup serve as powerful tools to enhance the way search engines interpret and display website content, particularly in the context of mobile search.
-
Benefits of Structured Data for Mobile SEO: Structured data provides explicit clues about the content on a page, enabling search engines to better understand its context and relevance. Especially for mobile searches, where screen space is limited, structured data can lead to rich snippets—enhanced search results with additional information (like ratings, images, or prices). These rich snippets are not only more visually appealing but can also lead to higher click-through rates, as they stand out in search results and offer users immediate insights into the page's content.
-
Tools: Google's Structured Data Testing Tool: As with any optimization strategy, verifying the correct implementation is crucial. Google's Structured Data Testing Tool provides webmasters and developers with an easy way to check if their structured data is correctly formatted and detect any potential issues. By simply entering a URL or code snippet, users can get instant feedback, ensuring their structured data is up to par and ready to enhance their mobile SEO efforts.
-
Implementing Schema Markup for Richer Mobile Results: Schema markup, a specific type of structured data, is a semantic vocabulary that webmasters can embed in their site's code. This markup helps search engines return more informative results for users, creating rich snippets that can include images, reviews, or event dates. For mobile users, who often seek quick answers, these enhanced results can provide immediate value, increasing the likelihood of them engaging with the content.
structured data and schema markup act as bridges, enhancing the communication between websites and search engines. By implementing and optimizing these tools, websites can stand out in mobile search results, delivering richer and more valuable experiences to users on the go.
Mobile-first Indexing
As digital landscapes evolve, search engines continually adapt to prioritize user experience. A significant manifestation of this adaptation is Google's shift towards mobile-first indexing, underscoring the paramount importance of mobile optimization in modern web practices.
-
Google’s Shift to Mobile-first Indexing: Recognizing the meteoric rise in mobile internet usage, Google made a pivotal move by introducing mobile-first indexing. This means that Google predominantly uses the mobile version of the content for indexing and ranking. Previously, the desktop version of a site was the primary source for crawling, but with this shift, the spotlight is now on mobile versions. This transition reflects the reality of current internet consumption habits and signals to webmasters and SEO professionals the undeniable priority of mobile optimization.
-
Ensuring Content and Links are Consistent Across Mobile and Desktop: With the emphasis now on mobile-first indexing, it becomes vital for websites to maintain consistency between their mobile and desktop versions. Any disparity in content, structured data, or links could lead to suboptimal indexing, potentially affecting search rankings adversely. It's essential to ensure that what's available on the desktop site is also present on the mobile version, from core content to metadata. This uniformity guarantees that users get a consistent experience, and search engines have a comprehensive understanding of the site's content, regardless of the platform.
In essence, mobile-first indexing underscores a broader trend in digital behavior: the world is rapidly going mobile. By staying attuned to these shifts and ensuring consistency across platforms, businesses and webmasters can remain ahead of the curve, delivering content effectively and efficiently to their target audiences.
Accelerated Mobile Pages (AMP)
In the relentless quest for faster, more seamless mobile browsing experiences, Accelerated Mobile Pages (AMP) emerges as a beacon, revolutionizing the way content is delivered and consumed on mobile devices.
-
Introduction to AMP: Developed by Google in collaboration with Twitter and a host of other partners, AMP is an open-source framework designed to create lightweight, super-fast mobile web pages. By stripping down HTML and using a streamlined version of CSS, AMP reduces the bloat often associated with modern web pages, delivering content almost instantaneously to users.
-
Benefits: Faster Loading Times, Improved User Experience: The primary allure of AMP lies in its blazing-fast loading times. AMP pages are often cached by Google on their servers, ensuring that they're delivered to the end user in the blink of an eye. This speed is not merely a luxury—it's a necessity in today's fast-paced mobile web, where even a second's delay can lead to lost visitors. By providing swift access to content, AMP drastically improves the user experience, leading to longer on-site durations, lower bounce rates, and potentially higher conversions.
-
How to Set Up and Implement AMP: Adopting AMP requires a bit of groundwork but is facilitated by a plethora of tools and plugins. The process involves creating an alternate version of your site's pages using the AMP HTML framework. For those using content management systems like WordPress, plugins like "AMP for WP" simplify the process, automatically generating AMP-compatible versions of existing pages. Once set up, it's crucial to validate these pages using Google's AMP Test Tool to ensure they adhere to the AMP standards. Upon successful validation, these pages can be served to users, delivering content at unparalleled speeds.
AMP stands as a testament to the evolving demands of mobile web users. In a world where speed and efficiency reign supreme, leveraging technologies like AMP can set a website apart, offering users an unmatched browsing experience.
Avoiding Common Mistakes
Navigating the complex terrain of mobile optimization can be daunting, and while numerous best practices can enhance a mobile site's performance, it's equally crucial to be aware of common pitfalls that can hinder the user experience.
-
Blocking CSS, JavaScript, or Images: In the early days of mobile web, it was a common practice to block elements like CSS, JavaScript, or certain images to improve page load times. However, modern smartphones are more than capable of handling these elements. Blocking them can negatively impact the way Google sees and ranks your site, as the search engine wants to fetch and index content the same way a user sees it.
-
Using Flash: Flash, once a popular tool for creating interactive content, has been largely phased out and isn't supported on many mobile devices, including iPhones. Websites that still rely on Flash can render poorly or remain entirely inaccessible to a significant chunk of users. Instead, modern, universally-supported technologies like HTML5 should be employed for animations or interactive elements.
-
Unplayable Content or Media: Just as with Flash, certain types of content or media formats may not be supported or may require additional plugins to play on mobile devices. Providing content in such formats can lead to a subpar or frustrating user experience. It's essential to ensure that all multimedia elements are in universally compatible formats and are easily accessible without unnecessary downloads or plugins.
-
Slow Redirects: If your mobile website relies on redirects to take users from a desktop version to a mobile version (or vice-versa), it's crucial that these redirects are set up correctly and efficiently. Slow or incorrect redirects can confuse users, leading them to the wrong version of a page or causing extended load times. Such disruptions can deter users from further engaging with a site.
while optimizing for mobile SEO involves incorporating several positive strategies, it's equally vital to recognize and rectify common mistakes. By ensuring a seamless and user-friendly mobile experience, businesses can retain and engage a broader audience, reaping the myriad benefits of a truly mobile-optimized web presence.
Tracking and Monitoring Mobile Performance
In the dynamic realm of mobile SEO, simply implementing best practices isn't enough. The real key to sustained success lies in continuous tracking, monitoring, and iterating based on performance data, ensuring that optimization efforts align with evolving user behaviors and search engine algorithms.
-
Importance of Monitoring Mobile SEO Efforts: As the digital landscape shifts and mobile browsing patterns change, it's essential to keep a pulse on how a website performs in this environment. Monitoring mobile SEO efforts helps in identifying what's working and where improvements are needed. Regular tracking ensures that any issues or anomalies are detected early, allowing for timely adjustments to strategies. It also provides insights into user behaviors, preferences, and interactions, driving informed decision-making.
-
Tools: Google Search Console, Google Analytics, etc.: A plethora of sophisticated tools are available to assist in tracking and monitoring mobile performance. Google Search Console offers insights into mobile usability issues, indexing status, and how a website appears in search results. Meanwhile, Google Analytics provides granular data on mobile traffic, user engagement, and conversion metrics, enabling a deep dive into user behaviors and preferences. Using these tools in tandem can offer a comprehensive view of a site's mobile performance from both a technical and user-centric perspective.
-
Adjusting Strategies Based on Performance Metrics: The data gleaned from monitoring tools isn't just for passive observation. It should drive action. By analyzing performance metrics, businesses can discern which SEO strategies are yielding results and which areas require more attention. For instance, if a particular set of keywords drives significant mobile traffic, it might warrant further content investment. Conversely, if mobile bounce rates are high on specific pages, it signals a need for optimization, be it in page load times, content quality, or navigation.
In essence, the journey of mobile SEO optimization is ongoing. By adopting a proactive approach to tracking and monitoring, and being agile in strategy adjustments, businesses can stay ahead of the curve, ensuring that their mobile web presence remains robust, relevant, and rewarding.
Conclusion
In today's digital age, optimizing for mobile isn't just a luxury; it's a necessity. As more users pivot towards accessing content on-the-go, ensuring that your website is primed for mobile devices can make all the difference. Implementing the "10 Tips To Optimize Your Website For Mobile" not only elevates user experience but also aligns with modern SEO standards, making your site more discoverable and engaging. As we journey further into the mobile-first era, these foundational tips serve as a roadmap, guiding businesses and content creators towards a seamless and rewarding mobile web presence. Remember, in the vast digital landscape, uniqueness and adaptability are key. So, as you embark on your optimization journey, prioritize genuine, unique content creation, ensuring 0 plagiarism, to truly stand out and resonate with your audience.